教程 | 如何设计好圣诞节专题?
-
发布时间:
2020-12-24
-
版权所有:
云和教育
-
分享:
圣诞节马上就来了,又该做节日专题了!作为一个UI设计师来说,你是否还在发愁如何下手?
本篇文章会从从色彩搭配、视觉元素、作品风格以及技巧方法作为切入点,逐一进行分析和总结,赶快来看一下吧。

- 视觉元素:说起圣诞节,你想到的视觉元素有哪些?
- 色彩搭配:符合圣诞节日主题颜色搭配。
- 作品风格:用恰当的作品风格体现圣诞节日气息。
- 技巧方法:实现最终作品的技巧和方法。
想做好节日专题,就要从这4个方面入手思考,理清这4点,圣诞专题就迎刃而解啦。

所有的节日都会有标志性的视觉元素,如:七夕节牛郎织女,中秋节嫦娥月饼,端午节粽子龙舟等。
那么圣诞节的视觉元素有哪些呢?圣诞老人、圣诞树、条纹糖果、圣诞袜、圣诞帽、麋鹿雪橇等等。

圣诞袜、圣诞树、圣诞老人、麋鹿雪车、圣诞帽、条纹糖果等等。在一幅作品中看到这些视觉元素,大部分人八九不离十能判断是与圣诞相关。
雪人、气球、贺卡、水晶球、丝带、铃铛、霓虹灯等等。这些属于衬托圣诞氛围的元素。
将与圣诞相关的视觉元素分类之后,我们就能清楚的知道:什么情况下需要用哪些元素。下面举个例子:

这是海马体圣诞活动倒计时海报,站在元素分类的角度分析:即便不看说明性文字,我们也能一眼就认出这是与圣诞节有关联的海报,那么是哪些视觉元素让你有这样的判断?
但其实还有一点也很关键,就是作品中的色彩搭配,下面我们详细说下。

对于不同节日来说,配色也是不同的,圣诞节的主色调一般为:红、绿、白。


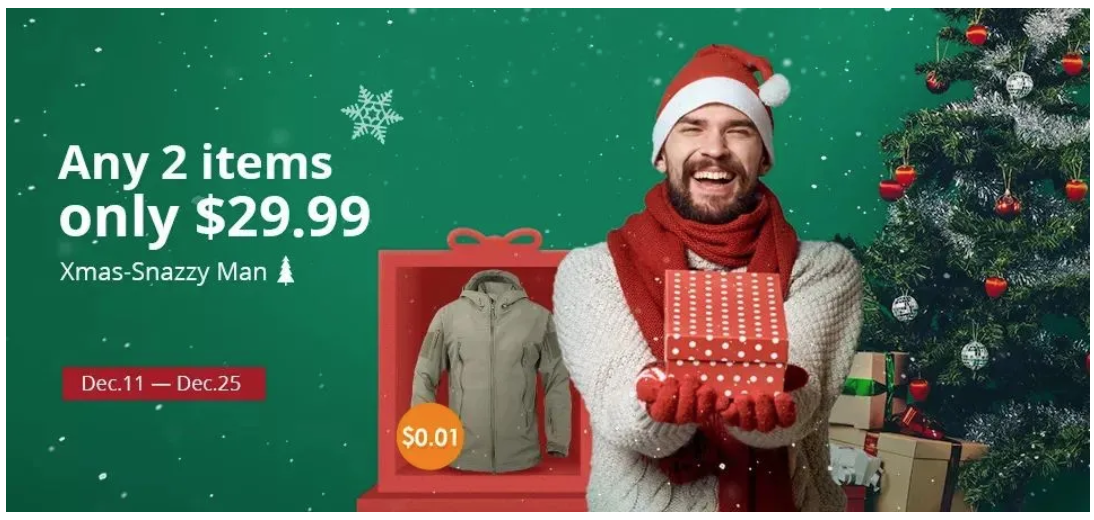
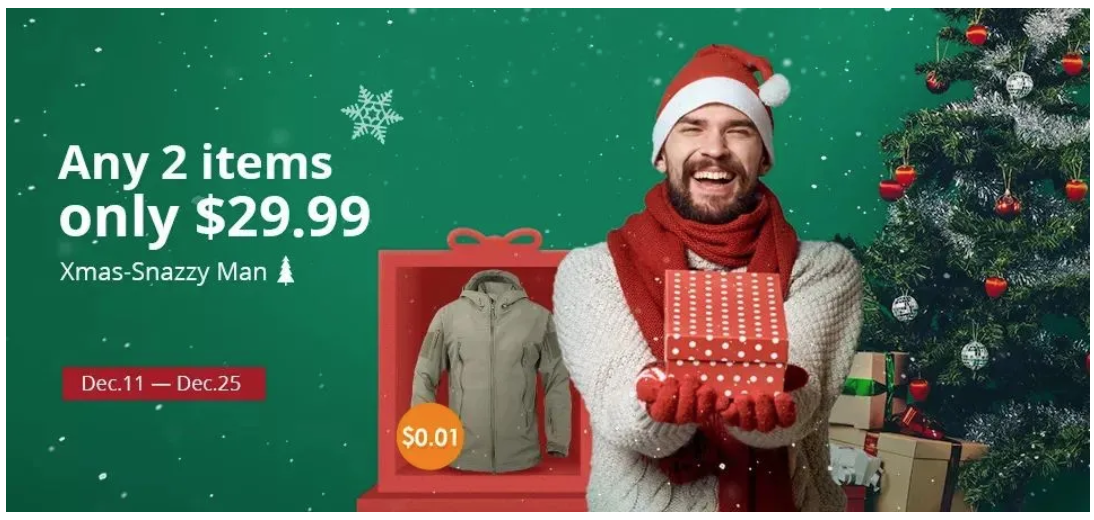
说到圣诞节,我们能想到常见的与之相关联的颜色基本上就是这两组,尤其是红色和绿色相互搭配的颜色组合,已经逐渐成为了圣诞节另一个视觉符号。举个简单的例子:

如上图所示,红色和绿色的颜色组合,再加上模特衣服上的麋鹿团,即使没有其他元素的衬托、也没有文字说明,都能让人第一时间联想到圣诞节。
首先选择一个主色调,一般为红色、绿色、白色,然后根据主色调选择辅助色和点缀色进行搭配,看个例子:
当主色调确定为绿色时,辅助色和点缀色就可以从黄色或红色中进行选取。

同样的,当主色调为红色时,辅助色和点缀色就可以选择黄色或者绿色:

主色调选择白色,可以突出干净、整洁的感觉,也能给人一种高品质之感,一般大牌化妆品都会用。如果选择白色作为主色,那么辅助色和点缀色的选择范围就宽泛多了。

当我们选择完视觉元素和色彩后,就要考虑作品的整体设计风格了。

由于作品的用途不同,设计的侧重点就不同,比如电商类作品主要目的是为了卖货,那就需要突出利益主体。

如果作品是以品牌宣传为目的,那就要在保留圣诞节日气息的前提下,更能凸显品牌调性。

最后,我们就要利用一些设计技巧和方法,来让我们的设计作品更有逼格了!

在视觉元素模块中就提到过圣诞节的视觉符号,利用好这一点,基本上就不会出错,下面一起看几个案例:

圣诞老人、圣诞袜、麋鹿等等这些富有代表性的视觉元素出现在作品中时,会给人较为明确的主题意向,对于作品整体的视觉呈现来说有很大帮助。

利用简单且有意图的圣诞视觉元素,就能体现出浓浓的圣诞节气息。并且丝毫不会降低作品整体的品牌感。
另外当刻意放大圣诞视觉符号时,会给人更强烈的视觉冲击力和圣诞氛围感。
合成是设计师们常用的技法之一,圣诞节海报用合成也是最常见的方式,比如奔驰的这张海报,以圣诞老人送礼物为故事主题,既能体现出圣诞节的氛围,又给用户一种非常有趣的感受。


刚才已经提到配色该如何选择,下面看一个案例,红色主色调,绿色、金色辅助色点缀色。

当然还有一些品牌为了追求独特性,也会使用非常规配色,如:
设计作品中不可忽略的一个元素就是标题,作为最直接的信息传达元素,文字远比画面更易于理解。
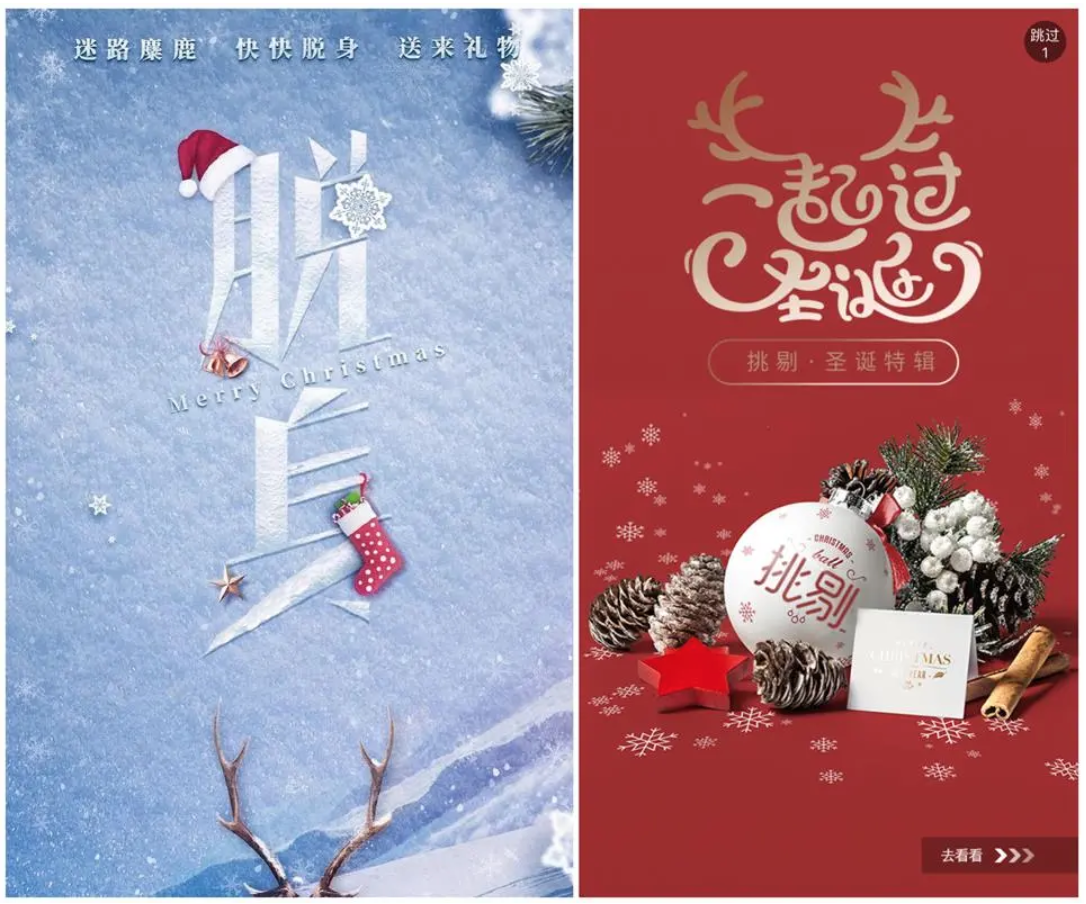
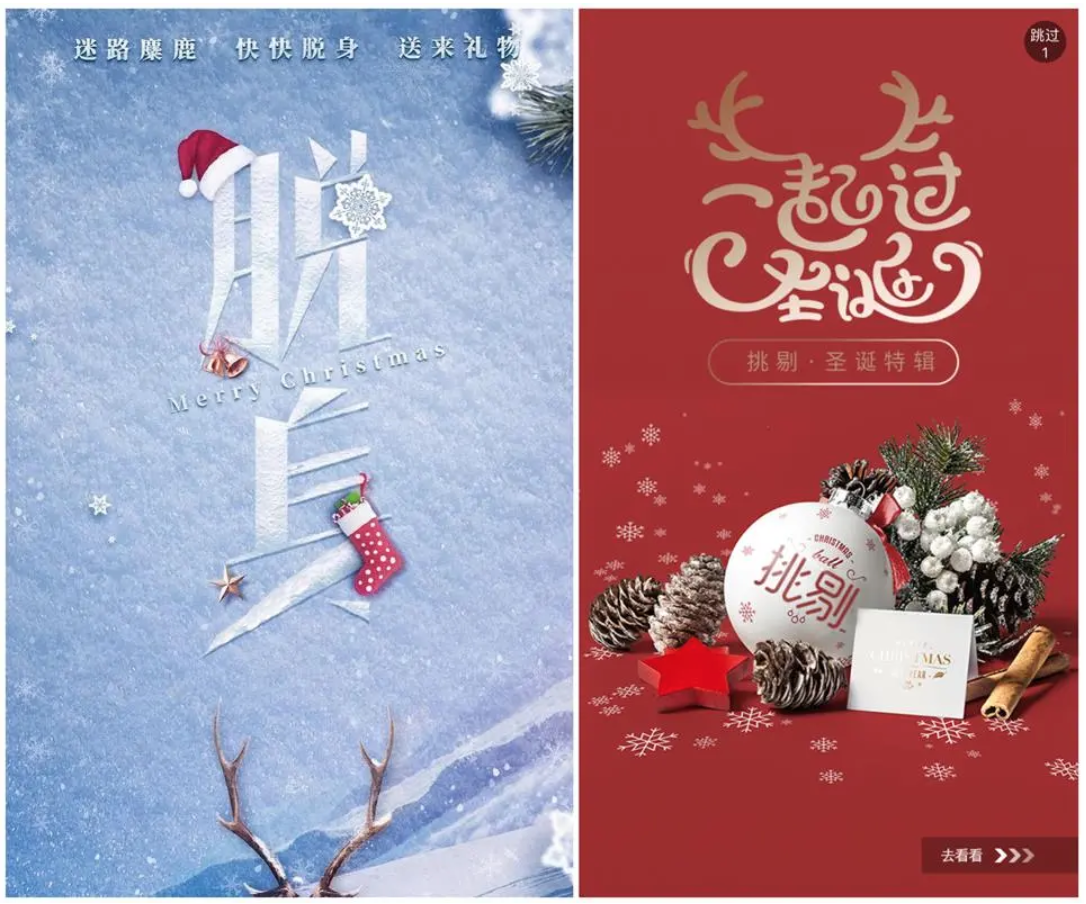
所以即便画面中没有太多与圣诞相关的视觉元素,也可以通过标题设计,体现出圣诞节日的氛围。举个例子:

同样都是圣诞相关的标题,文字与圣诞元素相结合的形式,将标题从单纯的文字信息转变为具有节日色彩的图文信息。应用到工作中:

以上通过视觉元素、色彩搭配、作品风格、技巧方法四个核心方面的详细分析和总结,每个环节环环相扣、相互结合,你能得到很多种解题思路。
如果你想要往UI设计方向发展,想学一门技术的话,请点击阅读原文,云和数据的老师会给你建议哦!